Using Facebook single sign-on on Windows Phone 8 applications allows user very easy way to register/login to your application without filling forms. But it still requires user to enter Facebook login credentials to your application or Facebook web form. To avoid this you can use Facebook SSO (Single Sign On) which basically means that when you want to do authentication against Facebook on your application. You just redirect user to Facebook Windows Phone application where user can simply accept your application and whole authorization is done.
To use this feature you need to prepare your application with these steps:
- Create a new Windows Azure Mobile Service and follow this guide
- Open the visual studio project that you downloaded and edited on step 1
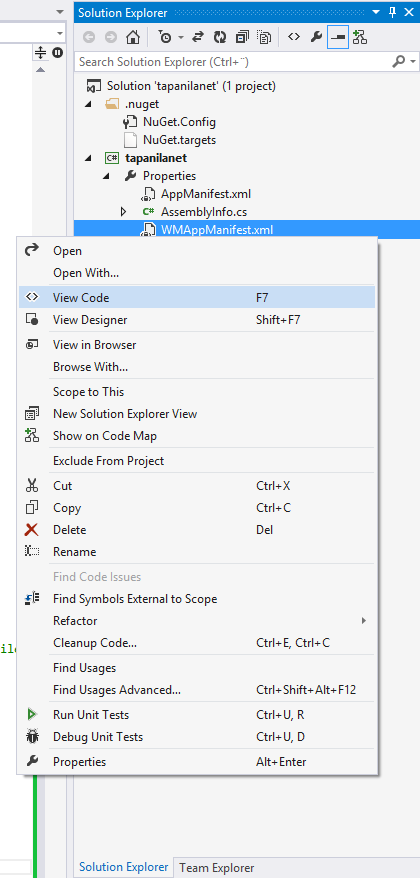
- Open WMAppManifest.xml on Code View

- Edit WMAppManifest by adding the Extensions and Protocol. Protocol name should be same as your ProductID without dashes and with msft- prefix
- Open Package Manager Console

- Run Install-Package Facebook.Client -pre

- Create new class called CustomURIMapper

- Here's all the code for the class
- Open App.xaml.cs and edit InitilizationPhoneApplication() method
- Edit MainPage.xaml.cs
- Go to Facebook developers and insert your windows phone application product ID without dashes into "Windows Phone Store ID" field

Now when user opens the app he will be redirected to Facebook for authenticating the app. Once he’s done he will be back into the application and authentication is done. If the user doesn’t have Facebook application installed he will be redirected to Windows Phone store to install it.
Complete solution can be found from Github
Any questions or comments?
